javascript: the switch statement, and code structure:
Javascript:
Switch statement:
The switch statement evaluates an expression, matches the value of the expression to a clause, and processes the statements associated with this case, as well as the statements in the case that follow.Const Expr = 'Papayas';
Switch (Expr)
Case 'orange':
Console.log ('orange is one pound 0.5 0.59.');
Break
Case 'Mango':
"Pappas":
Console.log ('One pound of mango and papaya is $ 2.79.');
Break
Already done:
Console.log ('Sorry, we are unable to show this result+ upload answer + '.');
}
Syntax:
Let see the syntax of the javascript language in web development so for. in the face, the syntax is a number of rules to write code and decode and implement in any language.
such as;
Let see the syntax of the javascript language in web development so for. in the face, the syntax is a number of rules to write code and decode and implement in any language.
such as;
see and comparison:
Switch (x) {
Case
'value1': // if (x === 'value1')
Via
Rhine
[Break]
Case
'value2': // if (x === 'value2')
Via
Rhine
[Break]
Default:
Via
Rhine
[Break]
}
The value of X is examined for the rigorous equations in the first case (i.e. value 1), then the second (value 2), and so on.
If the equation is found, the switch will start executing the code starting from this case for a near interval (or by the end of the switch).
If no case matches, the default code is executed (if one exists).
An example of a switch (the execution code is highlighted):
As a = 2 + 2;
Switch (a) {
Case 3:
Warning ('too small');
Break
Case 4:
Warning ('Absolutely!');
Break
Case 5:
Alert ('too big');
Break
already decided:
Warning ("I don't know such values");
}
Examples:
The value of X is examined for the rigorous equations in the first case (i.e. value 1), then the second (value 2), and so on.
If the equation is found, the switch will start executing the code starting from this case for a near interval (or by the end of the switch).
If no case matches, the default code is executed (if one exists).
An example of a switch (the execution code is highlighted):
As a = 2 + 2;
Switch (a) {
Case 3:
Warning ('too small');
Break
Case 4:
Warning ('Absolutely!');
Break
Case 5:
Alert ('too big');
Break
already decided:
Warning ("I don't know such values");
}
Examples:
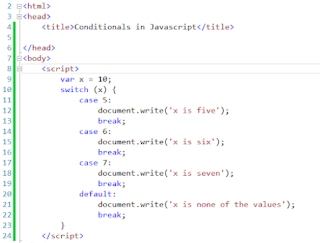
This is an example that I have, which is from another language that is c++ so this is also applied the same as in javascript, mean the case to apply in this language the same as like c++. you can see in this graphic clearly that cases are applying the same is javascript like in C++ so for.
Switch statement in Javascript.
now in this code according to the topic of this article, you'll see that. this is an important and very interesting for the loading of the case in switch statement in javascript so for.
Here the switch first starts comparing 3 variants of the case. The match fails.
Then 4. This is a match, so the execution case starts at 4 and the nearest interval.
If there is no interval, the next trial continues without execution.
An example without breaks:
A = 2 + 2;
Switch (a) {
Case 3:
Warning ('too small');
Case 4:
Alert ('Absolutely!');
Case 5:
Alert ('too big');
already decided:
Warning ("I don't know such values");
}
In the example above, we see three implementation alerts.
Warning ('Absolutely!');
Alert ('too big');
Warning ("I don't know such values");
For any word or code in switch/case argument or document
also.
Both the switch and the case allow arbitrary expression.
For example:
Give a = "1";
Let b = 0;
Switch (+ a) {
Case B + 1:
Warning ("It runs, because + a is 1, exactly b +
1");
Break
already decided:
Warning ("It does not run");
}
Here gives +1 1, possibly B + 1, and the same code is
executed.
Grouping of "Cases":
Multiple types of shared cases can be grouped into the same code.
For example, if we want the same code to run for Case 3 and Case 5:
A = 2 + 2;
Switch (a) {
Case 4:
Warning ('OK!');
Break
Case 3: // (*) grouped two cases
Case 5:
Alert ('false!');
Alert ("You should learn more about it?");
Break
completely done before it:
Alert ('The result is strange. Really.');
}
Now both 3 and 5 show the same message.
The "group" cases have the side effect of how the switch/case works seamlessly. Here the implementation of Case 3 starts with the line (*) and goes through Case 5, as there is no interval.
Type matters:
Let's emphasize that equality checks are always tough. The values to be matched must be of the same type.For example, let's consider the code:
Let arg = hint ("Enter a value?");
Switch (arg) {
Case '0':
Case '1':
Warning ('one or zero');
Break
Case '2':
Alert ('two');
Break
Case 3:
Warning ('Never perform!');
Break
already decided:
Alert ('Unknown price');
}
For 0 0, 1, the first warning runs.
The second warning for 2 2 runs.
But for 3, the result of the pointer is a string "3", which is not equal to the number ===.
3 So in 3 cases, we got a dead code! The default will take effect on the Anwer. mean it affects the output of this coding.
Rewrite Task in Switch:
This is the task that required in data or program to convert it into code on if statement , that is already in switch statement.
If using the code, type the following switch if it is so.
Switch (browser) {
Case 'Edge':
Warning ("You've Got
Edge!");
Break
Case 'Chrome':
Case 'Firefox':
Case 'Safari':
Case 'Opera':
Warning ('Well we also support
these browsers');
Break
already decided:
Warning ('We hope this page looks
good!');
}
Best of luck.
for more visit our site you.. www.knowledgehu92.info
you will find more knowledge about information technology Web designing and deep knowledge of Civil Engineering