HTML
hypertext markup languages;
phase 2
phase 2
HTML SESSION 2:
This is a markup language to create a website with on the platform. so this is also very interesting and easy to lear, so in this article, you'll know that very interesting tags in your coding session. let's start our coding session-2.
Tables:
A Basic table includes the following Tags as used in creating a table in HTML.
also include in the session.
Table heading:
Tables:
A Basic table includes the following Tags as used in creating a table in HTML.
also include in the session.
Table heading:
The <<> tag defines the
header cell in the HTML table.
Table border:
You must add a border to the HTML table before creating it, as the default boundaries are not included. Let's look at the example table without borders to see the difference.
cell spacing:
There are two types of cells in
an HTML table.
Standard cells - Contains data
(generated with the <td> element)
The text in the <th>
elements are bold and the default focus.
<td> The text in the
elements is regular and default left by default.
opening and closing tags are important in the whole HTML.
opening and closing tags are important in the whole HTML.
A header cell is also a heading of
cell mean that looks some deferent from other cells.
Table border:
You must add a border to the HTML table before creating it, as the default boundaries are not included. Let's look at the example table without borders to see the difference.
cell spacing:
in HTML cell spacing is also takes value to make space I cell. that how it looks like to make cell data show clearly and more efficiently.
cell padding
The difference or space between the text of cell is called cell padding. so the cell padding is to show in different in like in the center , in left, in right or top and bottom are the sides in cell padding.
background
background
The background of the table may also be colored so this is the table feature in the HTML table to change color or set pictures in the background in the HTML background.
<table>
<tr>
<td>First_Name</td>
<td>Last name</td>
<td>Marks</td>
<tr>
<tr>
<td>First_Name</td>
<td>Last name</td>
<td>Marks</td>
<tr>
<tr>
<td>First_Name</td>
<td>Last name</td>
<td>Marks</td>
<tr>
</table>

<table>
<tr>
<td>First_Name</td>
<td>Last name</td>
<td>Marks</td>
<tr>
<tr>
<td>First_Name</td>
<td>Last name</td>
<td>Marks</td>
<tr>
<tr>
<td>First_Name</td>
<td>Last name</td>
<td>Marks</td>
<tr>
</table>
HTML lists:
HTML Lists used in show different lists of item and differnt thing in code some times.
1. order list
2. un order list

<ol>
<li>Blue one</li>
<li>Bullet one</li>
</ol>
<ul>
<ul>Blue one</ul>
<ul>Bullet one</ul>
</ul>
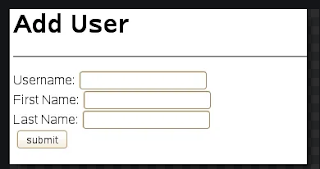
HTML Forma and inputs:
Frames:
HTML frames are used to split your browser window into multiple sections where each section can load separate HTML documents. A set of frames in a browser window is known as a frameset. The window is divided into frames as the tables are organized: in rows and columns.
The hot frame tags were that Assad was lightheartedly framed. All frame tags hey nested vista tags
Frameset coding:
<! Document type HTML public "- // W3C // DTDHTML 4.01 frame set // N"
"Http://www.w3.org/tr/html4/frameset.dtd">
<HTML>
<Head>
<title> This is a framework set document </title>
</head>
<Frameset class = "20%, 80%">
<Frame set rows "100, 200">
<Frame src = "content_frame1html">
<Frame src = "content_frame2.gif">
</ Frame Set>
<Frame src = "content_frame3html">
<NoFrames>
<p> This Framework Document contains:
<Ul>
<li> <a href="contents_of_frame1.html"> Some clean content </a>
<li> <img src = "content_of_frame2.gif" alt = "a clear image">
<li> <a href="contents_of_frame3.html "> some other pure ingredients </a>
</li>
</frames>
</ Frame Set>
</html>
This is the real codding in fameset for frame.